We use cookies to give you a better browsing experience. Know how we use your data.
We use cookies to give you a better browsing experience. Know how we use your data.
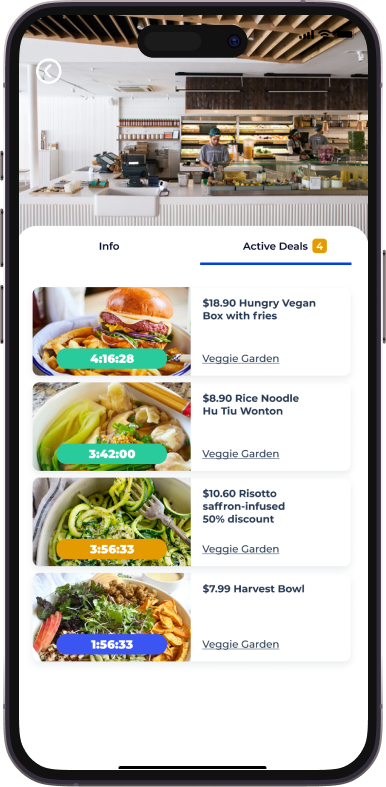
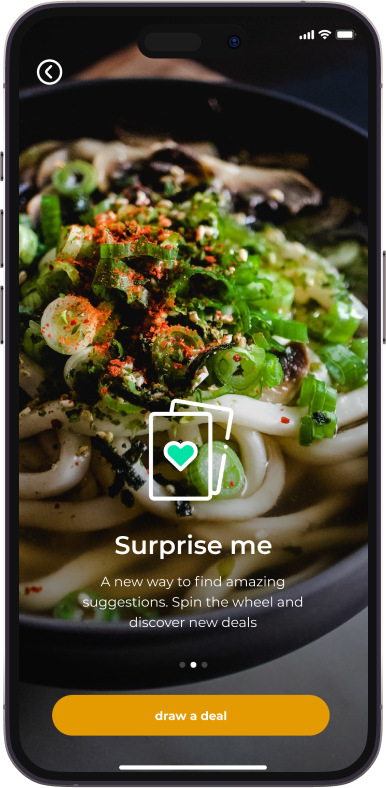
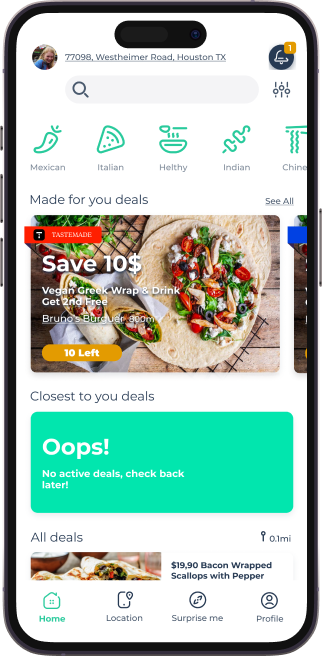
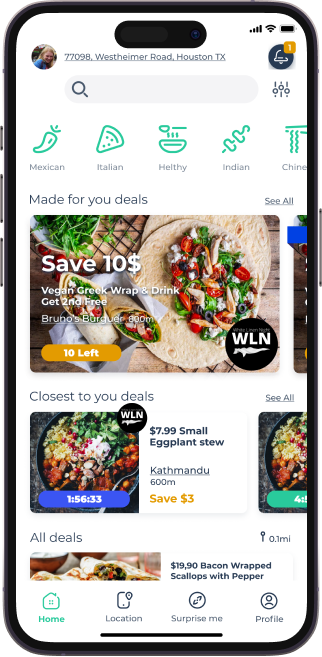
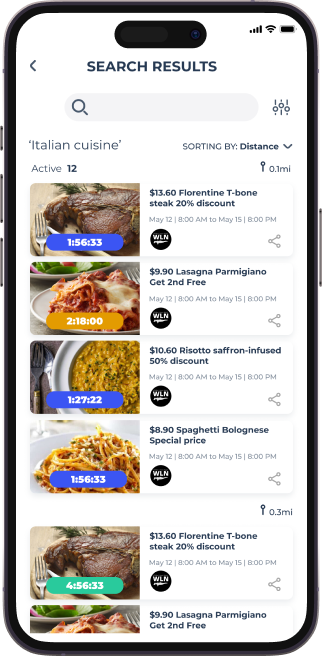
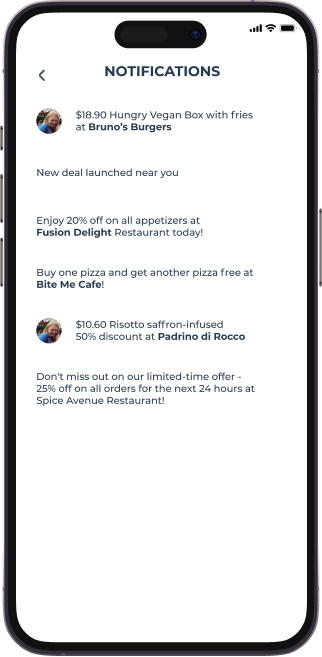
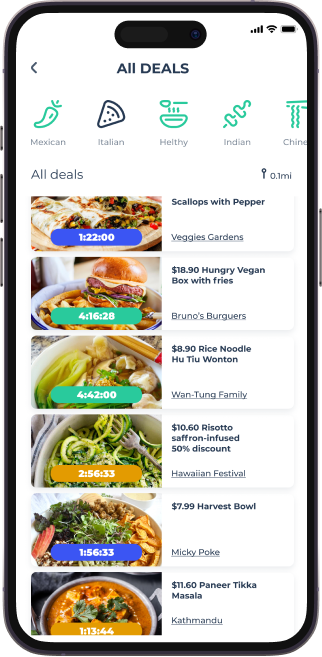
Savve is a geo-targeted consumer app that is created for the purpose of informing engaged audiences about curated special deals in the food service industry.
Savve helps customers explore and discover eateries according to their preferences, and finds the best preferred deals to suit them with the help of seamless integration and custom made for you questionnaire that helps in displaying the best restaurant and dining deals in your proximity.
Both consumers and restaurants have found it challenging to negotiate the post-pandemic eating scenario.
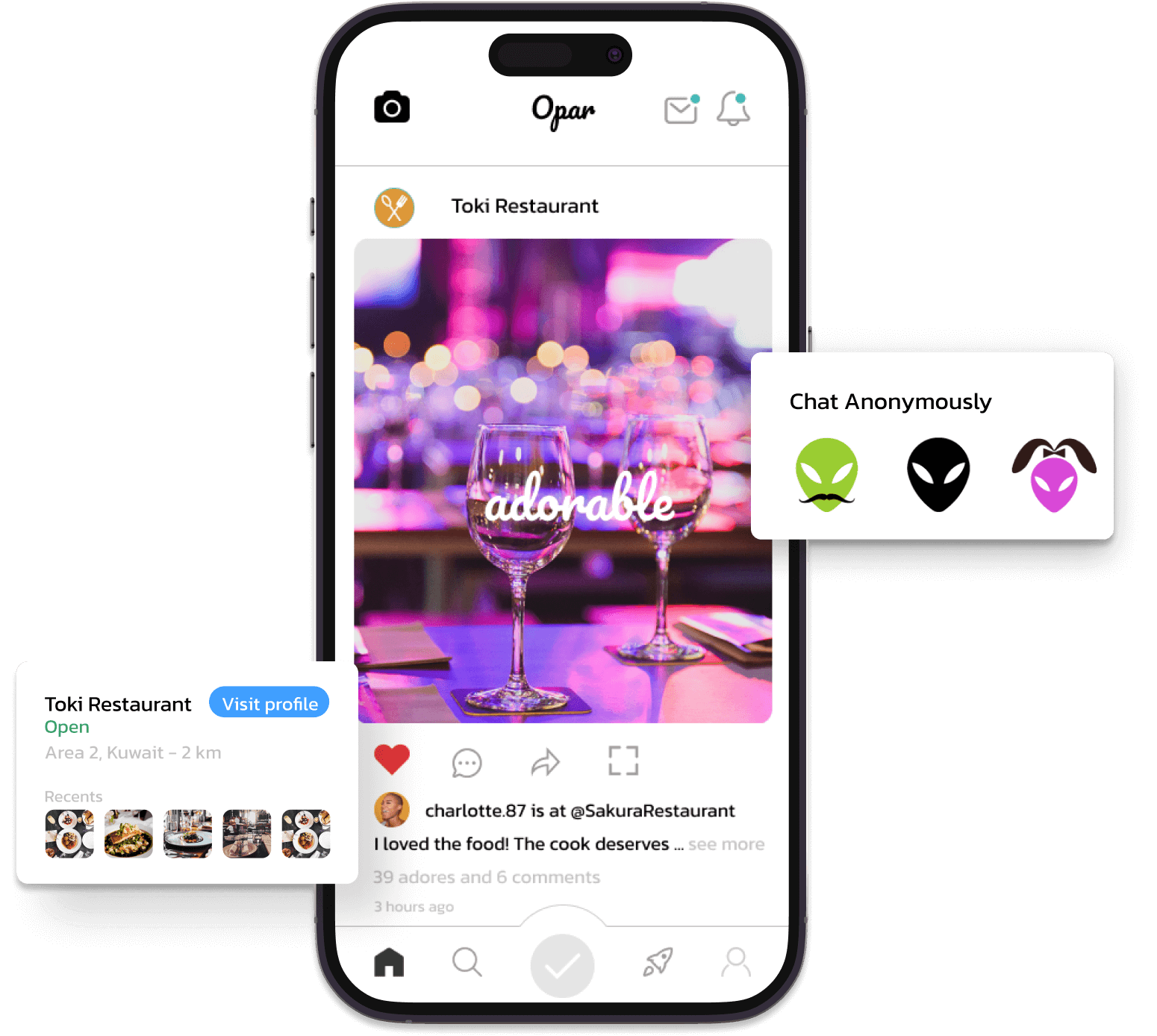
A networking platform that connects people and places-bringing closer to the unexplored version of social media the moment you.
Our team start conducting extensive User Research on the target audience and the market to understand their needs and pain points.
Problem finding
User journey
Empathy mapping
User persona
User stories
Scope document
User flow
Low fidelity
High fidelity
Prototype
Feedback
User testing


The project began in November 2020 with Scoping sessions, Discovery, and Roadmap. which we completed in June 2021 after 7 months of research, workshops, design, development, testing.



The project began in November 2020 with Scoping sessions, Discovery, and Roadmap. which we completed in June 2021 after 7 months of research, workshops, design, development, testing.

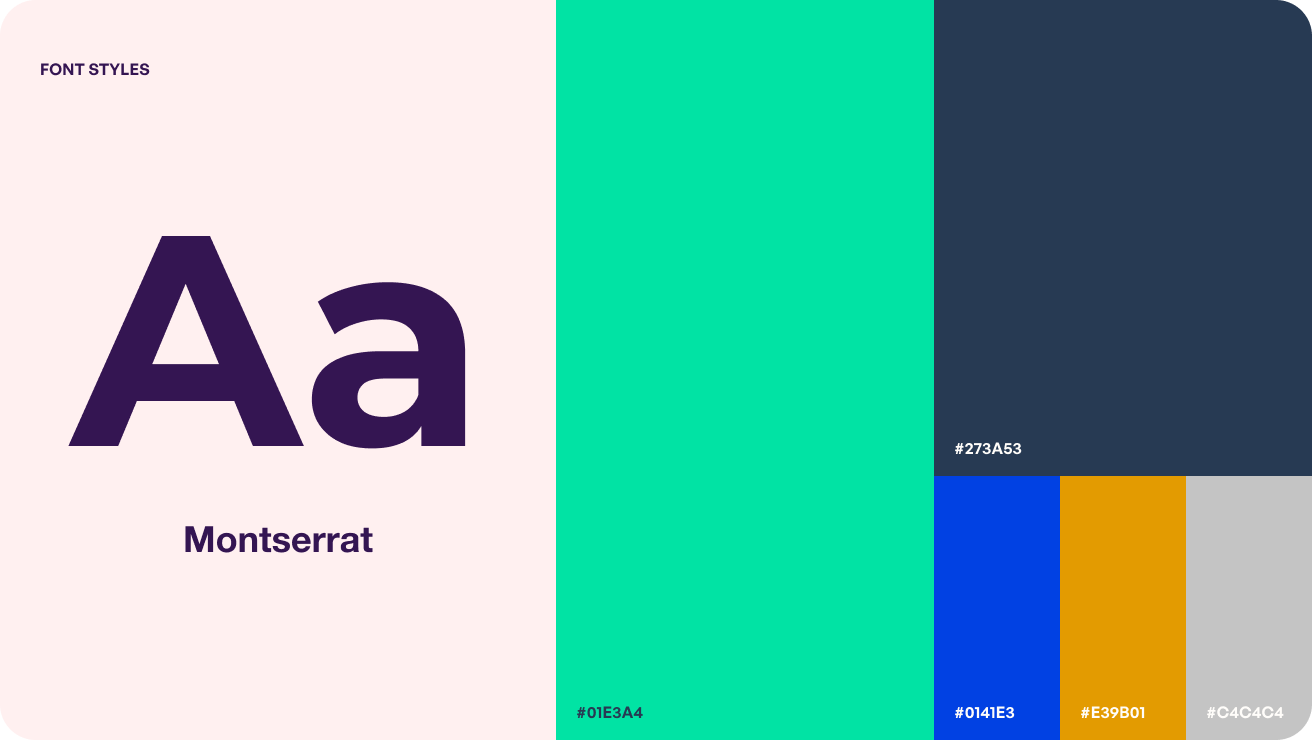
The horizontal logo provides a wider layout that is ideal for website headers.

Throughout the Development and Deployment process, we provided ongoing Product Management service to ensure that the platform met the client's expectations."
The objective of Savve is to initially aid adverse effects that the pandemic has brought to the restaurant industry -- specifically, helping consumers make budget conscious dining decisions and helping restaurants bring customers in.
Here, our key challenge was to figure out what our close competitors are doing to solve the problem of our target audience and what new features we can integrate to make Savve more efficient from a user perspective.
The platform had to be user-friendly and intuitive, making it easy for consumers to understand and use the technology.

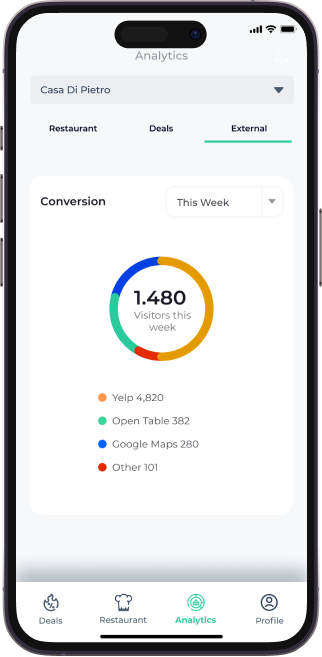
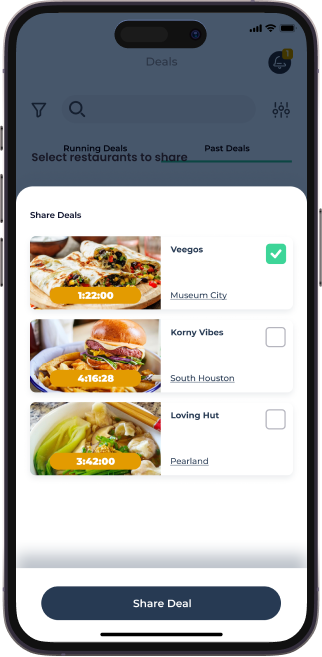
Savve aims to help customers discover new and personalized high-end dining experiences and keep up with the ever evolving dining landscape. For consumers, the app will reignite the excitement of finding somewhere new to eat in a way that is easy to digest and personalized based on user-inputted preferences. For higher end, sit down restaurants, the app will help increase dine-in traffic and get deals out instantaneously to a large audience.






A networking platform that connects people
and places-bringing closer to the unexplored
version of social media.

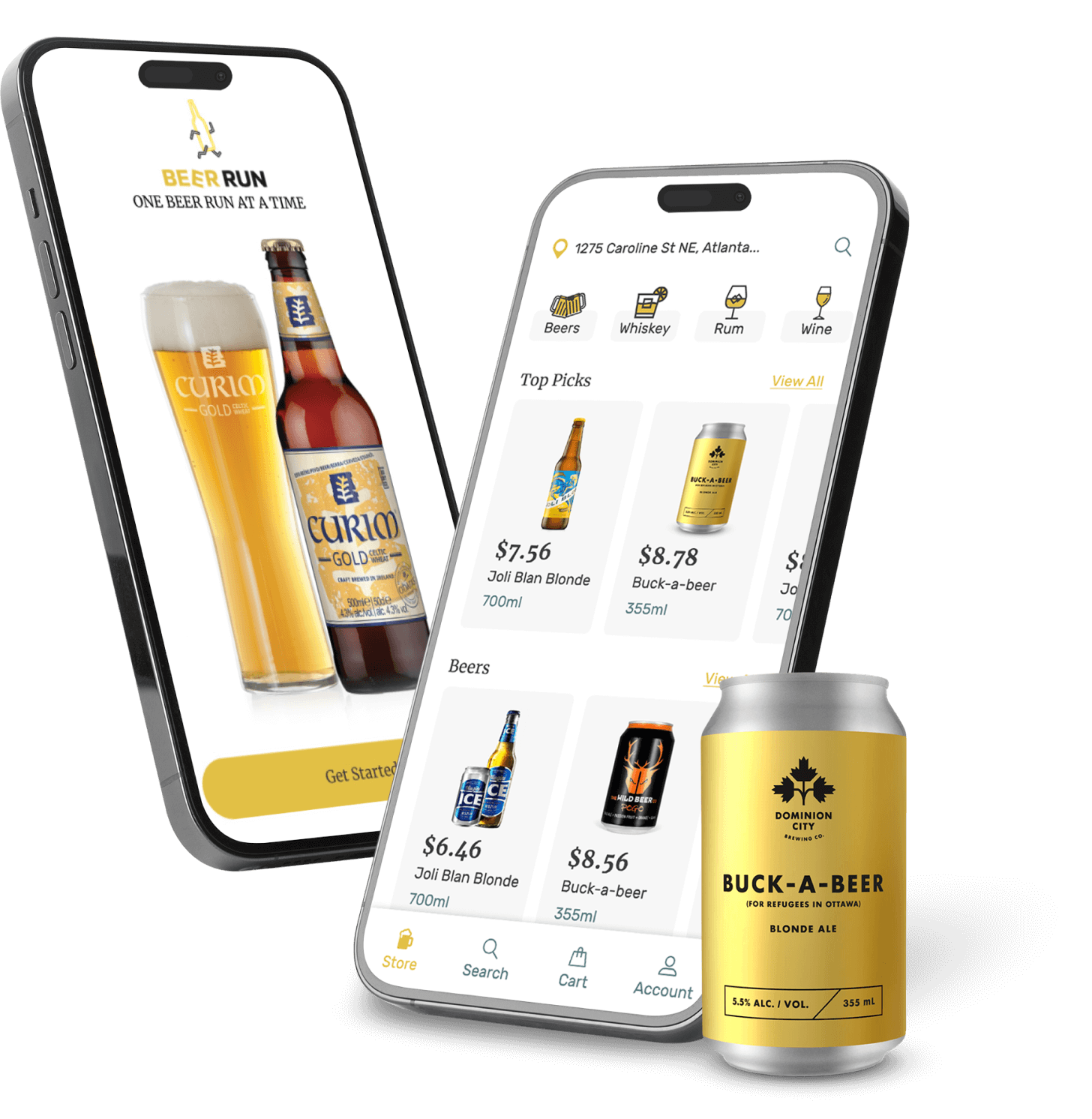
With Beer Run, you can enjoy top quality brews and liquors from leading brands at your home, in just a few taps.


The journey starts here. We're excited
to meet you.